How to Draw Pixel Art on Paper Pixel Princible
How to start making pixel art #one
An absolute beginner's guide
This is a fiddling article on how to offset making pixel fine art, intended for those who are really starting out or never even opened a pixel art software. For now I'll cover only the very basics, how to create a file, setup the canvas size, and work with a color limit.
This article was supported by Patreon! If you like what I'g doing hither, please consider supporting me in that location :)
Also, this is the part i of a series of manufactures, read the whole series here in the Pixel Grimoire.
Before Starting
Before jumping into pixel art, remember: pixel fine art is just another art medium, like guache, oil painting, pencil, sculpture or its close cousin mosaic. To brand proficient pixel art y'all need to be able to make good drawings. In general, this means studying beefcake, perspective, low-cal and shadow, colour theory and even art history, as these are all essential for making good pixel art.
Tools
You don't need annihilation fancy to make good pixel art, and y'all can do fine even with just a good mouse and free software. My setup includes a small Wacom pen tablet, a adept mouse, a good keyboard and my favorite software is Aseprite, but you should utilise whatever your're most comfortable with.
Here's a list of software commonly used for pixel art:
- Aseprite : Great professional editor with many fourth dimension-saving features (paid)
- GraphicsGale : A classic, used in many games. It'south a piddling complex, merely total of swell features (free)
- Piskel : Costless online pixel fine art editor (free)
- Photoshop : Powerful image editor not intended to make pixel art but you can set it up to use it (paid)
Aseprite
Aseprite is my favorite pixel art software right now. It's incredibly powerful, packed with features and withal elementary to use. I chose Aseprite equally the software for this tutorial just I'yard pretty sure you can adjust information technology to whatever other software you use with minimum changes. You tin can likewise get the gratis trial for Aseprite, but go along in mind it won't save your files, which I estimate it'south OK if you are just practicing.
Making a New File
Just click the "New File…" link in the domicile screen or become to File > New File and so we tin outset cartoon.
Let's create a new file. 16 by xvi probably seems a little too small, but I think it's a good starting point. Bigger resolutions tin distract y'all from what you should focus now: agreement the interactions of pixels with their neighbors.

You can go out the colour fashion in RGBA, that is the most elementary and intuitive for at present. Some pixel artists similar to work with an indexed palette which allows some pretty cool colour tricks, just comes with some drawbacks too.
Keep the background transparent or white, it won't change much for now. Just make certain that Advanced Options is unchecked (but feel complimentary to experiment with them after) and you are proficient to become!
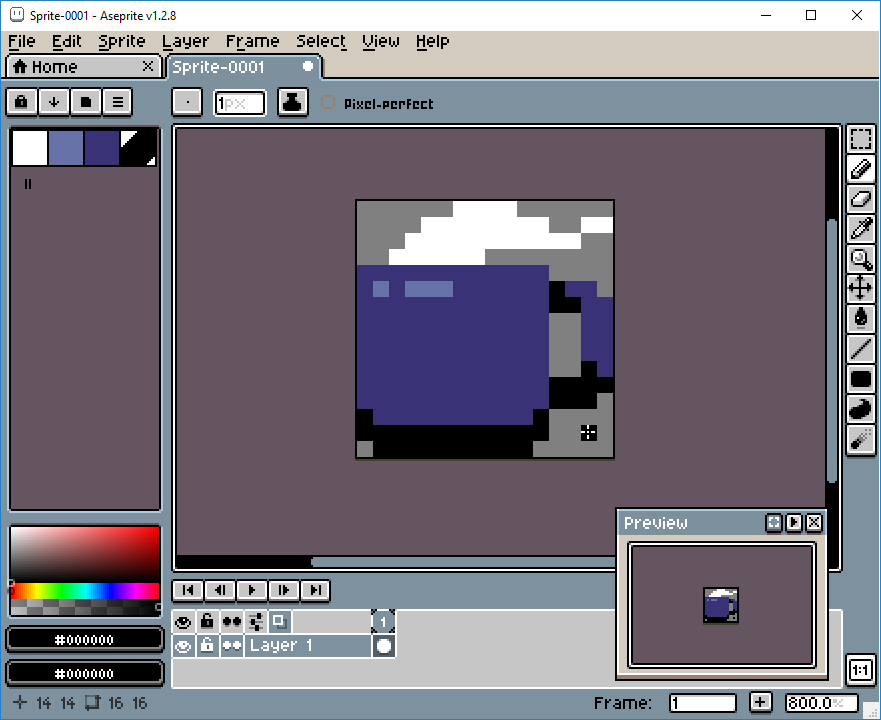
Let's Describe!
There are lots of toolbars and menus there, simply don't worry, we just need a few buttons for at present. The primary tool is the Pencil, that should always exist kept with 1 pixel of width, and information technology will be how we place our pixels on the canvas. Just click the button, or press B, and click on the screen to identify downward a pixel of the selected color.

On the left you can encounter your color palette, with some of the default colors. Let'south alter those to another, simpler set. Click on the tertiary icon on top of the colour palette (Pressets) and choose ARQ4 (a actually expert palette made past Endesga), that'due south the one you will be using for your first sprite.
At present, only using the 4 colors on the summit left, effort drawing a mug.
Feel free to use mine as an inspiration, but likewise effort making it unique. If you make a mistake, alt+click on an empty area or outside of your drawing and you will "pick" the transparent color and you tin can employ it to erase pixels. Alternatively y'all can click on the Eraser or press East to select it.
You volition probably notice that working in such a low resolution is very different from regular drawing. Everything needs to exist calculated, and each pixel yous place is a big choice yous demand to brand. That's the thing you volition need to get used to.

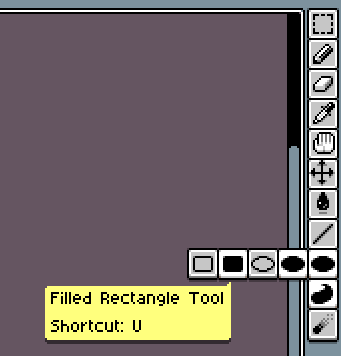
You lot can besides experiment with the other buttons in the toolbar. Information technology's worth noticing that some buttons will open more options when pressed. But avert the blur tool for at present, as it adds more colors and we don't desire that notwithstanding.
Side by side, permit's make more sprites! Try cartoon a skull, a sword and a human face. This time without my pixel art reference. If you lot feel that the sprites simply won't fit in the canvas, that's admittedly normal, try abstracting something to a single pixel and try once again. It's very hard to work with such a low resolution and it feels similar a puzzle sometimes. Here'due south another article I wrote about working with low resolutions for Kano: [link]
If you want, here'due south my versions of those sprites, merely please make certain to finish yours before looking at them [skull, sword and human face].
This is always a good exercise. If yous desire to keep practicing, endeavour making even more than drawings with those constrains.
Saving Your File
To salve your file press Control+S (or get to File>Save As…), cull a file name and location and but hitting relieve.
Don't forget that in the trial version of Aseprite saving is disabled!

You will see that Aseprite tin save in a multifariousness of formats, only I always recommend keeping a .ase version of every file you make. Just like in Photoshop y'all would proceed a .psd file. When exporting for web or games, you can apply Control+Alt+Shif+S or File>Export.

Aseprite has this really adept Resize feature in the export window. It only scales your sprite in round numbers, which is perfect. If you rescale your sprite 107%, for example, it volition break pixels everywhere and it will be a mess, but if you scale it 200% each pixel volition now exist 2 pixels wide and tall, so it will await nice and abrupt.
A Bigger Canvas
Now that you got the basics, like creating a new file, saving and drawing into the canvas, permit'south endeavor drawing on a slightly bigger canvass, 32 by 32 pixels. We'll also use a bigger palette at present, try the AAP-Micro12 (by AdigunPolack). This time we will draw a shovel.
Unlike the 16 past xvi sprite, we tin actually fit some outlines here, and then let'due south start with that. Here'due south my process breakdown:
Step one: Lines

This line style is what we phone call a pixel perfect line, information technology's only i pixel wide and it connects diagonally with other pixels. When making lines like that we avoid unintentional edges, like here:

Aseprite also has a really skillful characteristic on the brush settings to do that most automatically: with your brush tool selected, click the Pixel-perfect checkbox. Merely don't forget to toggle it off when not working with outlines because it will probably annoy y'all.

Step 2: Base of operations colors

The proficient thing about having only so few colors to choose from is that you won't exist overwhelmed by too many options. That's why information technology'south much harder to work with a lot of colors, if you have a color in your palette there'south no excuse not to use it at it'southward best. Endeavor to think of it as a puzzle, experiment a lot, fifty-fifty weird or unusual combinations until you find what you believe is the "all-time friction match" for each area.
Stride 3: Shading

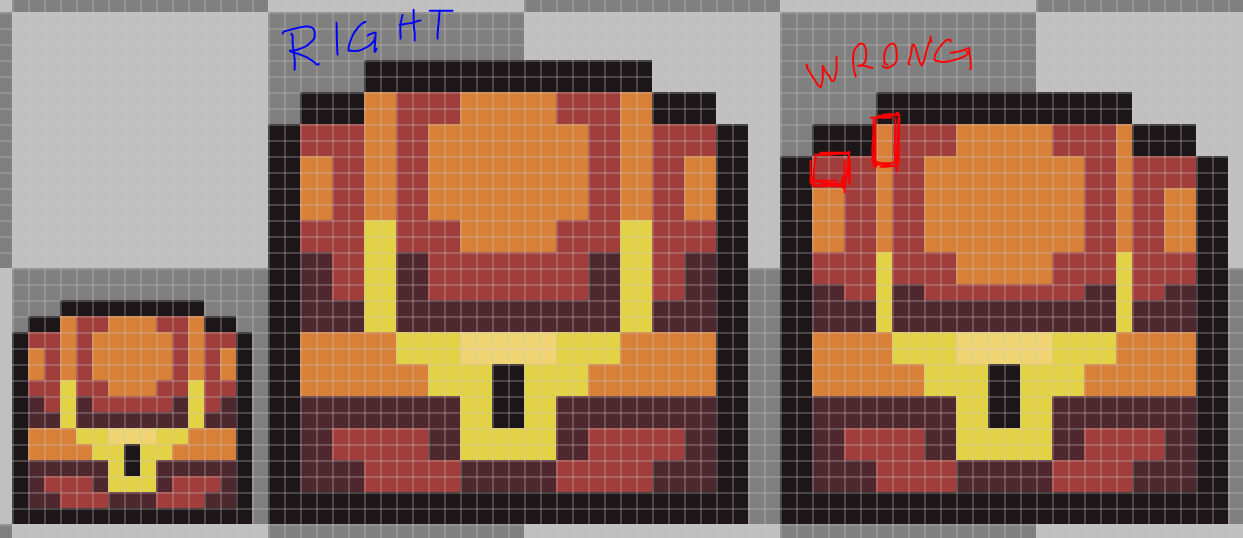
Use your palette to make calorie-free and shadow in creative ways. Since you lot are working with a very restricted palette, you won't have every hue with dissimilar brightness, so y'all will have to improvise.

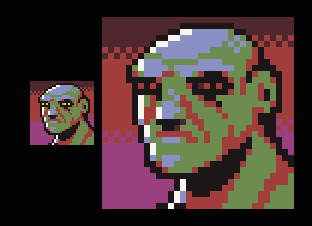
In the example on the left I'1000 using the aforementioned palette you lot are, the AAP-Mini12. When I drew this green dude I didn't have any light dark-green color, and then I went with the nearest hue I had available, which was xanthous. The same thing happened with the shadow, I chose bluish considering information technology was the closest dark one. Only what if I went the other mode? I could get a brighter blueish and darker blood-red, right? Well, not really:

It's a cool event, but clearly there's something wrong. Usually you will want the common cold hues to exist your shadows and warm hues to exist your key light, or they might look weird. This is not a stone-written-rule or anything, there are many exceptions, only when not sure, only become with it.
Step 4: Anti-alias and polish

This is the part of the cartoon where you try to make the pixels a little less "pointy". Manual anti allonym is a complex bailiwick, and we probably will need a whole article to talk over but that, but the theory is, you will use mid tones to simulate "half pixels" and soften the edges. But don't worry too much virtually this withal, for now focus on making your sprite as readable as possible.
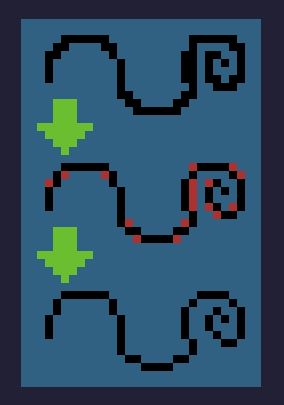
Some other skilful idea in this pace is to hunt down some orphan pixels to reduce dissonance. Orphan pixels are pixels that are non part of a bigger group of pixels of the aforementioned color and are not office of the anti-allonym, similar this:

Y'all come across the fiddling 1-pixel-islands on the left? Those are orphan pixels, as y'all can see the planet looks much meliorate after we merge those pixels with some other nearby pixels of the same colour.
And what nigh the stars in that example? Well, they are in that location to testify that orphan pixels are not always bad, those stars work exactly as intended, creating a noise texture and bringing up the contrast in the background.
The idea is not to mindlessly remove orphan pixels, but to through them and ask yourself: does this pixel really need to exist alone?
At present What?
Now it's time for you to experiment with more colors and bigger resolutions! But go slowly, maybe 48 past 48 and 16 colors then on. If yous are really starting out I would avoid animation for at present and focus on getting comfortable with static images first.
I selected another pixel fine art guides that I really like if you desire to do some research:
- Pixel fine art tutorial by Cure
- Pixel art tutorial by Derek Yu
- Pixel art tutorial by Arne
I also make some tutorials about specific topics or aspects of pixel art and game design, you can see them all here:
- My Patreon folio
- A compiled list of all my tutorials
Keep reading the role two here !
Source: https://medium.com/pixel-grimoire/how-to-start-making-pixel-art-2d1e31a5ceab